Pure Sale Flyer
This is an instructional flyer I created for a major event held by Pure Romance.
Mockup
Front side layout
Pure Sale App Dashboard
I was given the opportunity to visually overhaul the Pure Sale app. The following are images of the new dashboard.
Dashboard
Dashboard revisions
Ideating changes
Tapthrough Example
These blue dots represent how I would visually convey a user’s ideal navigation of the app.
Tap flow diagram
Preregistration Flow
I created this diagram to help my team better understand various questions I had about a preregistration flow we were working on. I later used prototyping software to create an interactive version of the project for testing.
Another pass at the important portion of the overall flow
Marvel app screenshot
Marvel app screenshot
Script worksheet for testing with participants
Flow (first pass)
Wrapping my head around how all of the bits and pieces would fit together
Documenting in JIRA
Personas
I often created multiple fictional characters to help better understand our users.
Revised persona
Roadmapping, digitized
User role and persona ideation
Decorated user role exploration
Branding Booklet
I created a corporate document that explained our brand's identity and presented brand standards. Doing so helped our team maintain consistency when designing and revamping old designs.
Excerpt
Excerpt
Excerpt
Excerpt
Excerpt
Excerpt
Excerpt
Excerpt
App Icon Redesign
I redesigned our app’s icon in favor of something more simplistic so that it could be visually cleaner at all scales.
Icon in various contexts
Visual Overhaul
These screens show the main revisions I made to the app.
Mockup of main screens
Sketch screenshot
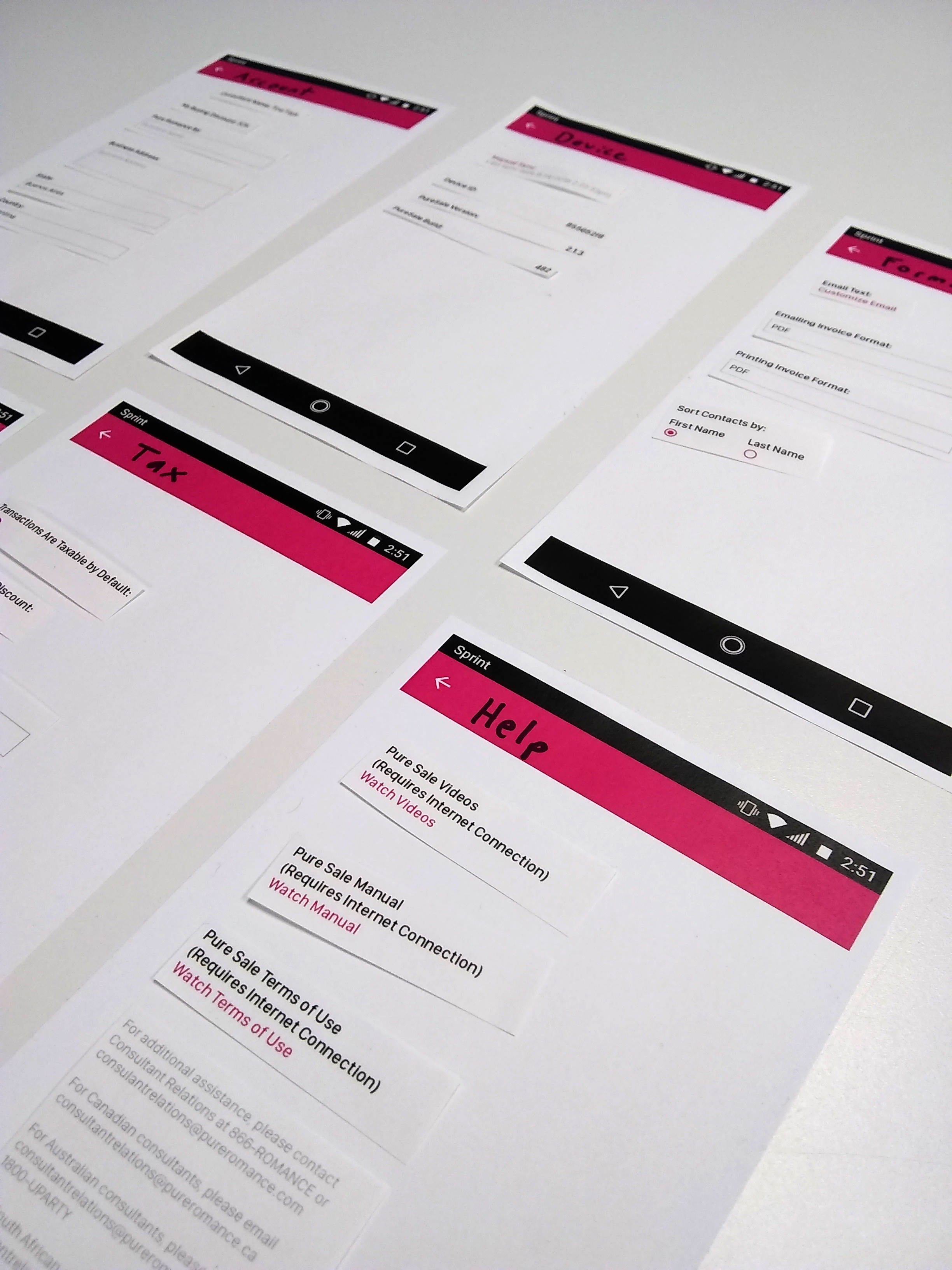
Settings Subscreens
I printed out all Settings subscreens and cut out their contents so that teammates could take turns articulating where they thought each feature could live.
First pass at sorting Settings screens
Visual cardsorting supplies
Preliminary redesign for tablet
UI Kit
At one point I decided to take a step backward and completely overhaul how we designed our interfaces, so I created a preliminary UI kit.
UI kit
Gesture explanation excerpt from style guide
Affordance explanation excerpt from style guide
Tablet and Mobile Views
I frequently used this mockup to convey the relationships between various UI contexts.
Contact mockups
Process excerpt
Process excerpt
More Mockups
Here are a few more images representing how our team approached better understanding our app.
Fancy mockup for company presentation
Annotating changes for remote developers
JIRA
Sprint retrospective
Charging Station
I created this graphic to keep our charging station organized.
Device dock sign after moving offices
Charging station with sign
Test prints
Early versions
Support Tool Animatic
I was given the opportunity to get fancy with this one. This is our support tool, which I had a lot of fun with; while staying in-brand, I pushed the aesthetic in a slightly different, more luxurious direction.
Splash screen
Consultant searching screen
Filtering syncs screen
Sync results screen
JSON results screen
Animatic
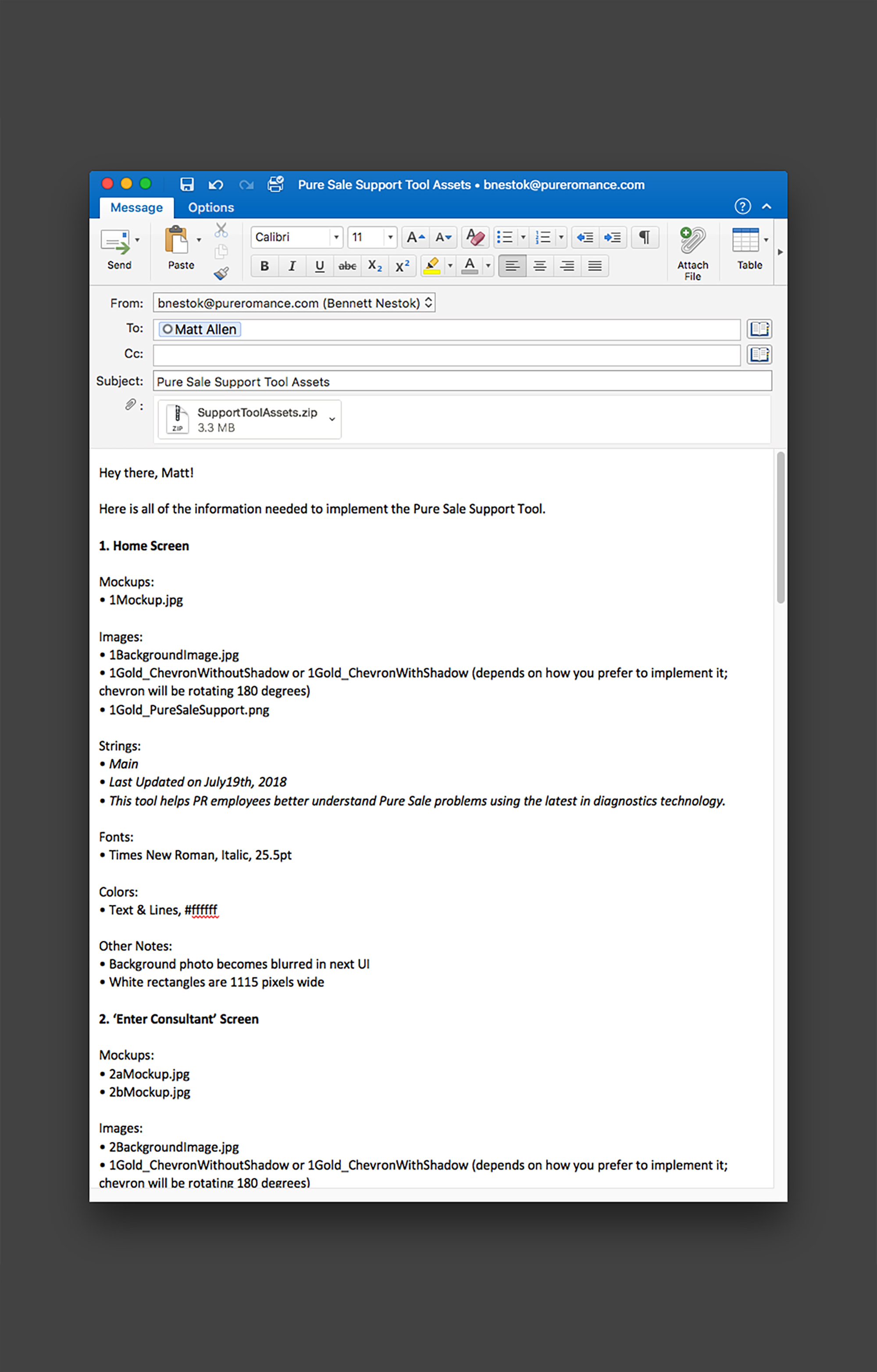
Email with assets and info for developer
Perfunctory, collaborative wireframing
Conference Insights
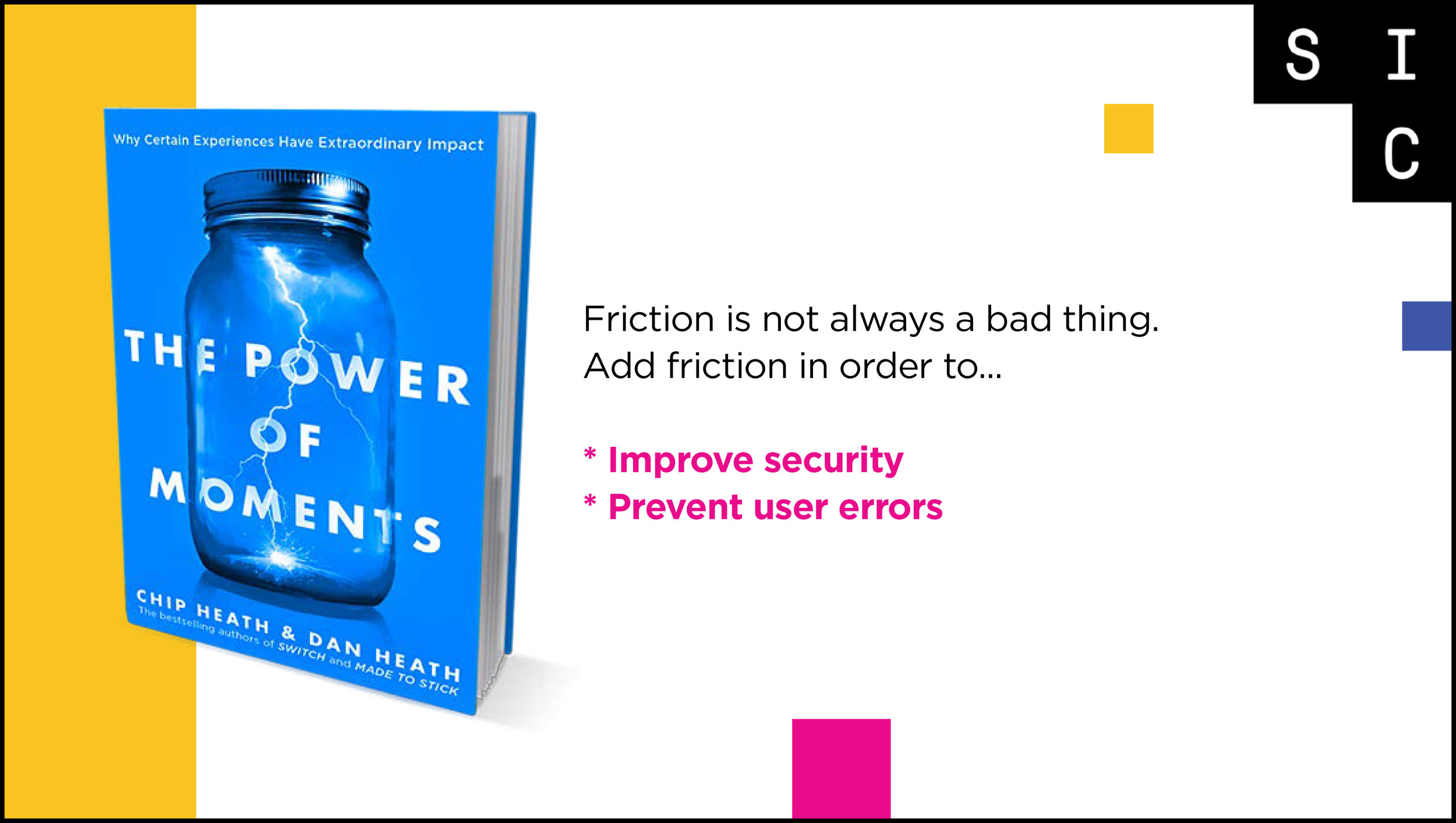
After returning from the Seattle Interactive Conference, I gave a presentation on the insights I gleaned—the following are a few excerpts from that presentation.
First slide from presentation I put together for the team afterward
Another excerpt
Another excerpt
Another excerpt
Another excerpt
Another excerpt
Perfectly happy at the interactive photo/gif booth
Just a tad scared of heights while atop the Space Needle
General Weirdness
I was often given the opportunity to ‘get weird’ at Pure Romance, i.e., to get extra creative. Here are a few projects where I did, indeed, get weird.
Anagram I discovered regarding the Pure Sale app
Icebreaker exercise with Blank Ipsum—the player had to match the lorem ipsum with the teammate , e.g., Jason Ipsum
Mad Libs parody breakup letter for users who decide to stop using the app
Idea for day structuring
Long Fingernail Mode animatic
Coitus → color → comedy: exploration of color-informed humor in loading copy
Design workshop with hidden adult toys (finding them yielded extra credit after the workshop)